How Collaboration Makes us Better UX Designer.

How Collaboration Makes us Better UX Designer.
The concept of the solitary creative genius is a myth. When I first began as a UX designer, I felt like my designs had to be complete before I could show them to anyone.
I think this vulnerability stems from a feeling that we as designers have to think through every element before we can call a design complete.

As a result, it can be tempting to withdraw — to fully embrace the solitary UX designer stereotype — and assume the problems we’re facing are uniquely our own. But here’s the thing: usually another person on your team has dealt with similar challenges.
It can be nerve-wracking, vulnerable, and challenging at times, but getting out of our own heads and incorporating collaboration into our design processes can make us all better UX designer.
Over the years, I’ve come to learn that designing collaboratively means putting your egos aside to make something that transcends the sum of its creators.
Here are six ways you can be more collaborative based on our process at Constructive:
1. Start a Conversation

I spend most of my days independently thinking through interaction concepts and visual executions with prototypes, wires, sketches (lots of sketches), and of course .jpgs, .pdfs, and some .sketch files.
When I get to a place where I feel comfortable that most chips have landed in approximately the right places, I usually first reach out to my fellow UX designers to get quick initial reactions, advice on how to elevate the work, and general tips on what’s working and what’s not.
The computer can be the worst tool for problem-solving, so it’s critical to step away from your screen and talk through the work with another person to make sure your design intention is coming through and the system is intuitive enough for another person to use.
2. Embrace Internal Reviews

We always review internally before presenting designs to a client. This gives other UX designers on our team the chance to comment on the work. Talking through a design system with another person can be like a sieve for your own ideas.
What’s working? What’s an outlier? What are the ways we can extend the system? Usually, after we talk through a problem, I get the reassurance of how to go forward because I know how other people have interacted with the prototype.
It’s easy to justify a system’s flaws in your head when you’re the only person who’s seen the design, so it’s critical to get a second or third or fifth opinion on design so we can make certain the system works and is helpful for everyone.
It’s also good practice to test your ideas in presentation mode before having a formal client presentation. What sort of language am I using to describe the design?
Is it intuitive enough or do I have to explain my rationale in order for someone to understand the intention? If the latter is true, it’s a good indication that I might need to work through the design to get it to a place where it can exist without me explaining how the user should interact with it.
3. Incorporate Prototype Testing

A prototype can be anything. It can be a piece of paper, an interactive InVision board, a card sorting sitemap, or general experience that’s used to test how a typical user engages with a product.
When I’m uncertain about an assumption I have about design, it helps to do some informal user testing with the design team and other colleagues.
Testing with members of your team is a good exercise for thinking through basic user experience patterns because everyone brings a unique understanding of web accessibility standards and how to improve usability.
I did several rounds of user-testing on colleagues early on in the process of developing the UI UX for BMW before doing around with target audience members to streamline controls and make sure there was a base understanding of how it functioned.
4. Schedule Weekly Design Huddles

We also have weekly design hurdles that allow us to get aligned on what everyone is working on and give us the chance to have a focused conversation on trends, processes, and inspiration.
It’s important to come together as a group like this because it creates a forum for bringing up issues and opportunities that we’re experiencing as an individual UX designer.
5. Share Inspiration

Browsing the internet is primarily an individualized activity — unless of course, you’re forcing everyone around you to watch videos of thirsty pets. We try to share and keep an organized record of all the things we see online that inspire us. We do this by using slack channels.
This is an important practice because it makes browsing the internet a more collaborative activity. It allows us to understand each other’s reference points. And since we’re continuously learning from new experiences, it’s important to share what speaks to us in creative, professional, or personal ways.
It’s also a good way to gauge what your competitors are doing and what techniques or trends are shifting the industry to new and exciting places. By keeping an inspiration library, we can easily reference industry-specific sites in project strategic briefs. It also helps us align as a design practice through having a shared knowledge base about our creative inspiration and aspirations.
6. Collaborate on Larger Projects

Larger projects demand even more collaboration between designers. Some of our recent team projects have been working on BMW and Aapka Advocate.
These projects have allowed us to put our egos aside and engage in meaningful conversations about what’s best for the overall project. It has been challenging to give constructive criticism on a colleague’s work, but when something is bothering one person, it’s usually bothering more too.
Giving each other feedback forces us to have tough conversations about what we’re trying to convey with our UX designs and understand if something isn’t as inclusive or accessible as it could be. Working toward one unified idea also allows us to learn collective processes and knowledge.
They didn’t know that much about production work before redoing the Constructive site. So They racked their brains for a few times figuring out how to optimize images for the web (see future insight).
It was only when the other UX designer started helping with production that we learned from each other to create a process that worked based on all our shared knowledge. Methodology and process solidify when they happen many times with different people over time.
Final Thoughts
Why am I telling you this? The obvious answer is that any team needs to collaborate to work successfully. That holds a nugget of truth, but the real answer goes much further.
No matter your discipline — design, development, content, or strategy — I believe we get better each day as individuals by engaging in challenging conversations with each other.
This in turn creates a much stronger, more powerful team.
So if you take anything from this, it’s that:
We all strive to create excellent work that conveys truth and value.
Our differences make us stronger together.
UX Design is the backbone of any website.

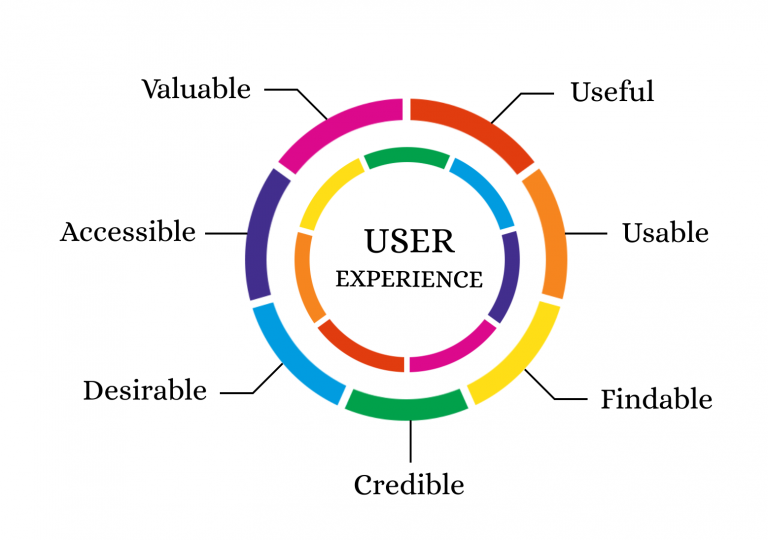
UX design is the process of enhancing user satisfaction by improving the usability, efficiency and accessibility of a website. Also, the conversion rate is directly proportional to the UX design of the website. Hence, the main emphasis of businesses is to hire the best UX designer.
But, a good UX design includes much more than an intuitive user flow and an eye-popping layout. A great User Experience will instantly elevate the browsing experience of the users. This, in turn, will lead to more traffic and increase in conversions.
Improving your User Experience will convert visitors into leads, buyers and brand advocates.
Here are 4 ways on how to improve the User Experience of your website:
1. Design a Clear Call to Action Button

Call to Action(CTA) are the buttons that are used on a website to guide users towards conversion. The most common CTAs are: Start a trial, to sign up for updates, to download the app, book a consultation and many others.
Using a clear and attractive Call to Action button improves the user experience of any website. The Call to Action attribute should be placed on every page of the website. It has been observed that websites which have a clear CTA have higher conversion rates. Having a clear CTA also improves the overall user experience.
Moreover, if your website is designed in folds, it is important to keep your Call to Action above the fold so that it is easily visible to the users. Here are a few things that you should keep in mind:
- The colour of CTA matters. Using colours can make the CTA stand out and gives them more prominence. Use contrasting colours in CTA’s as compared to the colour scheme of the entire web page.
- The CTA text should be action-oriented. Avoid using passive verbs in the text. The text should be subtle yet active enough to prompt the user to take the requested action.
- While writing the Call to Action text, the word count should not be more than five words.
Hence, a clear and visible call to Action in your web design is imperative to a great User Experience.
2. Catch Your 404 Errors

While searching, users generally expect to land on the exact specific page they were searching for. In case they land an error, a 404 error in most cases, they will navigate to another site in their search for faster service.
Well, 404 errors have the capability to drive users away from your webpage. But, I understand, 404 errors are not completely unavoidable. So, how do you tackle the problem?
- The first step is to find out for which searches the 404 errors are displayed and then fix them as soon as possible.
- Rather than allowing your site to navigate to the standard ‘404 error: page cannot be displayed’ page, personalize the error messages so that users find them friendly and appealing.
- Use relevant, entertaining and pleasing images on the error page to reduce the annoyance caused to the user.
- Make it clear to the users that you will provide a comfortable and smooth browsing experience. To achieve that, customize the error text and add a personal touch to it.
While it is not possible to completely eliminate the error messages, fixing these no found errors will bring you one step closer towards designing a good UX.
3. Faster Page Loading Time

If your webpage loads slowly, it will frustrate the users who will eventually abandon your website and move on to another site which has a faster loading time.
It has been observed that if your page takes more than 2 seconds to load, the user leaves the website. Also, based on the loading time of your website, users decide whether to further visit your site or move on to another site.
So, if the landing page of your website is slow, there are high chances that the user might not even go through your website.
Remember, just improving the page load speed of the website for desktop is not enough. It is important to optimize for mobile users as well. With the mobile-first approach being promoted by Google, optimizing and designing your webpage for mobile users has to be done without fail.
There are many online tools which can help you check whether your website delivers a speedy user experience across all platforms. One of them is PageSpeed Insights by Google. Using this tool, if you enter the URL of the site you want to check, Google will highlight the areas where your page speed is weak and also give suggestions on how you can improve.
4. Use Authentic Images

Images instantly lift up any webpage and make the content visually appealing. But, the kind of image you choose, can make the overall design of the page appear good or bad.
Rule — Stay away from stock photos, always. While it is cheap and extremely easy to use stock photos, trust me, it will do more harm than good.
Stock images might look professional, but, within no time the users will be able to make out that these are stock images and thus lose interest.
Original photos draw more visitors as they have a realistic approach to them and the user can connect with them. Whereas stock images are overused and don’t appeal to the users.
One more thing to keep in mind is that using stock photos will send across a message to the sure that you have not invested much effort in designing the website. Also, it won’t look unique as they might have already seen it somewhere else.
So, always use authentic images, no matter how basic and simple they might look. But, stay away from stock photos.
Conclusion:-
A great User Experience is not just about providing useful information. Rather, it includes providing useful information in an engaging and pleasing manner. No matter how good your service or product is; if it is not able to catch the users attention, it is not enough.
Hence, invest time and efforts and to create an engaging website design. Rest assured, your focus and efforts on improving the User Experience of your website will surely generate more traffic and improve conversion rates.
In modern times, marketing is the motor of capitalism. It spins on an easy idea: In the modern era how properly you can distribute, present and advertise your services and products. Day by day, every business has a unique isolated market. Our community has reached global, following in a massive, fused global economy that regularly creates progress and innovation. However, the global online market indicates an unbelievable quantity of competition. For several companies, WordPress is the perfect platform that allows reaching the goal.
It’s premium as well as free, an impartial site that hosts plenty of business blogs and pages. It’s where startups come to grow, and where the greater company grows into the Wild West of the internet. A WordPress theme is essentially the way that you can be organizing your web page. It covers practical additions like plugins or video players and artistic elements like appearance editing and layouts tools. It enables you to tailor your page, regularly squeezing it until it displays your dedication towards your craft and professionalism. On the internet, the first impressions are so important and matter, don’t make the mistake.
Jevelin:-

Jevelin is every topic and task understanding WordPress themes. It appears with various demos of one-click install. It is flexible for all browsers and screens with a moldable layout and design. Jevelin has a productive and easy concept with weights. Customization to be done. There are more than ten portfolio layouts and more than six blog layouts that will inspire you. And you will get wonderful collections of design to carry in the right way. This tool offers an attractive layout and flexibility in your professional webpage. It has places for logos, various headers and footers, and also cool custom widgets. Its other feature is the Slider Revolution that helps you to set amazing slides. Jevelin has a Parallax impact on background display and outstanding video. You can get the six types of file upload and four Columns. There are so many woocommerce plugins. This theme is created to fit any situation with quick loading and quick response. This theme also has been optimized for SEO. All these features will give you a feel for your personal canvas! You can try it right now you can get free updates and user support and create your professional webpage impressively.
Divi:-

Divi is the most impressive, responsive, and clean theme and simple to use. This theme is a simple theme and also steeple of professionalism. It should not be seeing as a theme but as a multifaceted tool. And it permits you that you can make your dream come true. So Many users are scared by the thought of coding, and the meticulous algorithms that it indicates. Using this theme allows you to edit your professional layouts, page, and designs, and you don’t need to learn any single line of computer coding. If you are feeling that you are satisfied with it, then you can tweak every detail. If you don’t have much time then there is also a collection of some amazing and impressive default designs of the webpage. There are more than 18 completed layouts and designs that you can easily apply for your professional webpage for amazing starters and there is also an option that you can modify premade layouts of the webpage. There is a difference between what customer wants to see, and what the designers want to see on the web page. Some webpage is having trouble adjusting the huge various device. It has really responsive layouts and designs that never disappoint to reach your client.
Studio 9:-

Studio Nine is a multi-purpose and high-quality professional WordPress theme. This theme has three variants for various kinds of users at various prices. Club member, standard and developer these are prerequisites of its. Studio Nine has a primary setup for professional uses such as to display blogs, projects, and portfolios. It is really simple for the website viewer and user-friendly. This theme has a responsive design and layout with a panel optimized for activity and others. It also features weights of the shortcode that create fast action. This theme is easily adjustable, modern, and entertaining to play with. It uses three columns to adjust as you see, right and stand out the essential features of your posts. With this theme, You can get widget-ready spaces and a collection of PSD files. It has Customizable background aid with CSS3, galleries, and also HTML5. It is installed in one-click and It manages a WordPress API. You can get a collection of tools to get acclimated to multisite hosting and installation. It is speed optimized and also translation ready. You can get WooCommerce adaptability for shops, and also, you can get great support. Using these unlimited color schemes, and you can get your concept and make your professional website WordPress themes.
Crane:-

Carne is an impressive and innovative multipurpose professional WordPress theme for constructing a website. This theme has been designed to fulfill the necessity of every user. It is user-friendly for beginners and provides a one-click installation. Carne is useful for those who don’t have much interest in programming and who don’t have any experience in coding. Through its visible composer, you can find the best drag and drop functions. As a WordPress theme, it is visibly appealing, but with a professional and sober concept. It is also adjustable because of its unbelievable formatting options. Customization creates it accomplished and unlimited uses. Its active design or layout enables you to set together galleries, blogs, and stores. You can also make your CVs and portfolios. With a regular permit, There are more than 1500 absolutely impressive icons, more than 130 pre-configured layouts, and more than 30 professional flexible clip-art images. The third-party plugin involves the top seven premium options available. For a startup, Analyze the Slider Revolution, and Groovy menu. Another option of the woocommerce plugin is the business model. This theme made for multilingual purposes and WPML compatibility also involve.
Bridge:-

The bridge is quite a good professional WordPress theme for the startup businesses page. And this page can drive your business to new heights. The bridge is a multi-functional website that you can use for any kind of business that business you are running. And if you are just starting your business, or it’s just a startup of the business, the bridge is the most amazing way to moving things in the right direction. The bridge theme does not require any experience in background coding and layout and designs. It doesn’t matter whether you are a beginner or professional, they have the opportunity to seem on the web just like professionals. With uses of these themes, you can also get reliable and quick support and that will help you to successful website launch. Bridge also has a collection of all the modern features and practicing each new web trend.
Doyle:-

Doyle is the most amazing and attractive professional WordPress theme. And it builds for a busy and lazy business person. There are more than 10 wonderful demos with their homepage. You can start with a simple one-click and began to explore. It has a collection of great typography and layout and design customization. It involves more than 750 awesome Google fonts, and also fonts icons. You can easily create a high-quality site within a moment. Just seem at its marvelous plugin compatibilities to personalize according to your requirements. You can get Buddy Press, Gravity Forms, and bbPress among others. You can easily make your client (user) happy with the help of contact and services! It is a good theme that gives you a simple design for every professional purpose to be achieved. Doyle has fast loading optimization which creates a theme fast and an active layout. This performs its fit browsers and devices. But, it also presents it simple for you to reach possible clients/interests. Doyle is also user-friendly. Drag & Drop page developer Visible Composer and highlights the Bootstrap framework. 24/7 customer support, and regular updates are also available in this theme.
Uplift:-

Uplift is a vigorously versatile, readily responsive, creatively conceived, and amazingly attractive WordPress theme and also a corporate multiuse website theme. It’s a really flexible jack-of-all-sales of a WordPress theme, deftly manages the most different website tones, fields, and contents of interest with seamless profound and grace, natural aptitude. Uplift has been created with flexibility at its essence. The generally bright Swift Page Builder create short work of most construction tasks, and layout design, immediately setting out your elements in a speedy, drag & drop style that is extremely natural. This theme permits you to adjust, and modify the predesigned layout and also full demo website involves. There are Six websites, and each website is a unique understanding of uplift collection and capability, and all are equally necessary for your handcrafting. It is absolutely retina-ready and out of the box, and also natively active and cross-compatible with mobile device and desktop. Effortlessly reaching overall boards, Uplift is a collection of powerful WooCommerce plugin set making it an active online store. bbPress and BuddyPress social panels plugins will also help you for making a webpage.
X Theme:-

Whenever you are creating your personal website, at that time, you can do so many mistakes on your website. Though, your professional page is a different story completely. A business person’s website is her/his calling card, and it will eventually show the quality of the business itself. It is a WordPress theme that can help to the building of marvelous professional websites, and it does not require any specific web development experience. The problem wall has been totally shattered, and who don’t have experience of it. They can also successfully craft an impressive page. When you will purchase it, you will get a huge collection of premium features. It is a clear canvas, a part of clay that is always ready to be formed by its user. The WordPress existing customizer tool was added, and it can display changes before they are implemented. This function creates it simpler for website masters to try with various settings for their posts, colors, pictures, and layouts. This theme is completely responsive, and there are more than 650 Google fonts are available. You can also make your online store, and this is a woocommerce plugin.
WordPress theme for Website. Read More
Conclusion:-
When we are thinking to build any website and engineering companies, the idea of a clear layout and designs and proper-structure soon come in our mind. We make a list of Eight premium professional WordPress themes for a construction website. If you need professional, checking out, clean, and quality solutions, then, the solutions that we have listed here are the best start to conquering a proper-crafted and professional website. To bear the competition, and win clients, you have to build a personalized website that strengthens your business. We noticed that when your clients are searching for you, you have to display your skills and show them about yourself. A website is a completely outstanding way to convey your message to your clients and satisfy them with their queries.