Secrets of building a mobile app prototype

Secrets of building a mobile app prototype
Have you ever thought of converting a great idea into a successful project? We believe in thorough prototyping. What are the secrets of prototyping? How to make a prototype that everybody loves? Let’s explore this article.
It is an articulated reality that designers would anticipate “Wow” responses. However, we generally overlook the other two feedbacks (yes, no), which come if we haven’t paid any attention to the prototyping process.
In this article, we will look at what is the process of mobile prototyping?
So, stay tuned!

(Sources- echoinnovateit.com)
What is a mobile app prototype?
A mobile app prototype is a visual representation of product development processes, the interaction of elements, and product functioning.
It brings you one step closer to your dream app development. With the help of prototyping, you can represent your ideas more confidently. It validates the proposal of the design and logic of the application.
For prototyping, one need not be a coding master. A simple prototyping tool is fair enough.
However, the features of prototyping get developed at the MVP (Minimum viable product) stage.
It is essential for the development of a successful mobile app. Also, it conserves time and money.
How to prototype an app? Secrets revealed.
Some development companies avoid the prototyping process to save few hours. However, these few hours get compensated with weeks of redesigns and bug fixing. Moreover, it is a process that a non-designer can quickly cope up. And we are here to advise you on how to do it by yourself.

(Source- mindsea.com)
Step 1: Design the project goals and sketch ideas into the paper:
Many of you have heard that legendary thoughts are born during lunchtime and sketched on a napkin. Well, the very first goal is to represent the ideas QUICKLY. No color and no art.
Do not get into broad study at this stage. Just relax and identify about what is your product’s aim? How will it deliver a unique experience, and what is the selling point?
The basic approach of the application should amaze you as well as your audiences.
Step 2: Implement competitive examination:
It is crucial to carry a competitive analysis and ensure that your mobile app prototyping is convincing. You may conduct surveys to collect qualitative and quantitative data. It will help in the decision-making process.
As we all know that a compelling product will forever make money while others will remain in the App store’s graveyard.
Step 3: Identifying the key-functionality requirements:
After having a thorough competitive analysis, you would choose the best out of all and decide why this application stands out. Based on the research, you must choose what all features you must include in your app.
It is always a better thought to start preparing the list of must-haves, good-to-have, not-good-to-have features. As an experienced mobile development company, we would prefer to bring up the functionality in an application.
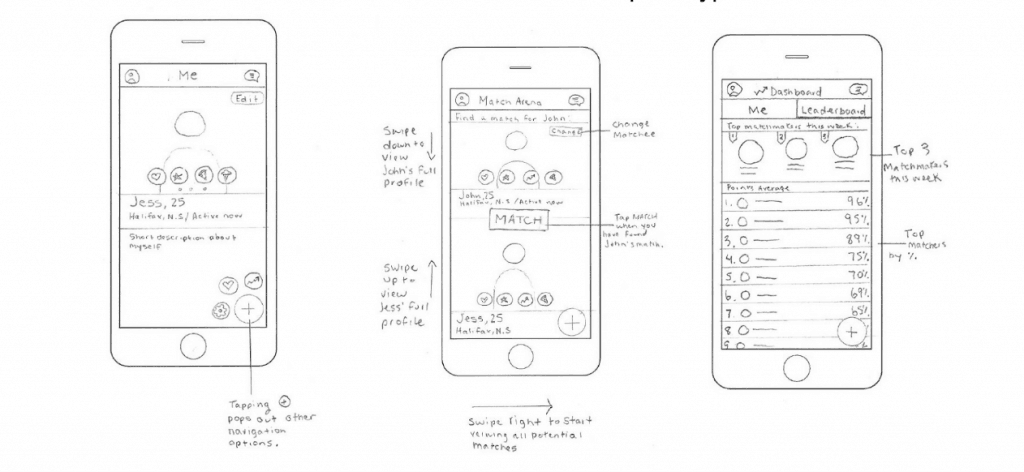
Step 4: Crafting the initial scenes:
The first initial stage is to design the rough sketches. It typically includes profile management, dashboard, and matches. Do not worry if the initial design does not work up to the finalization stage. After all, this is why we do prototyping.

(Source- mindsea.com)
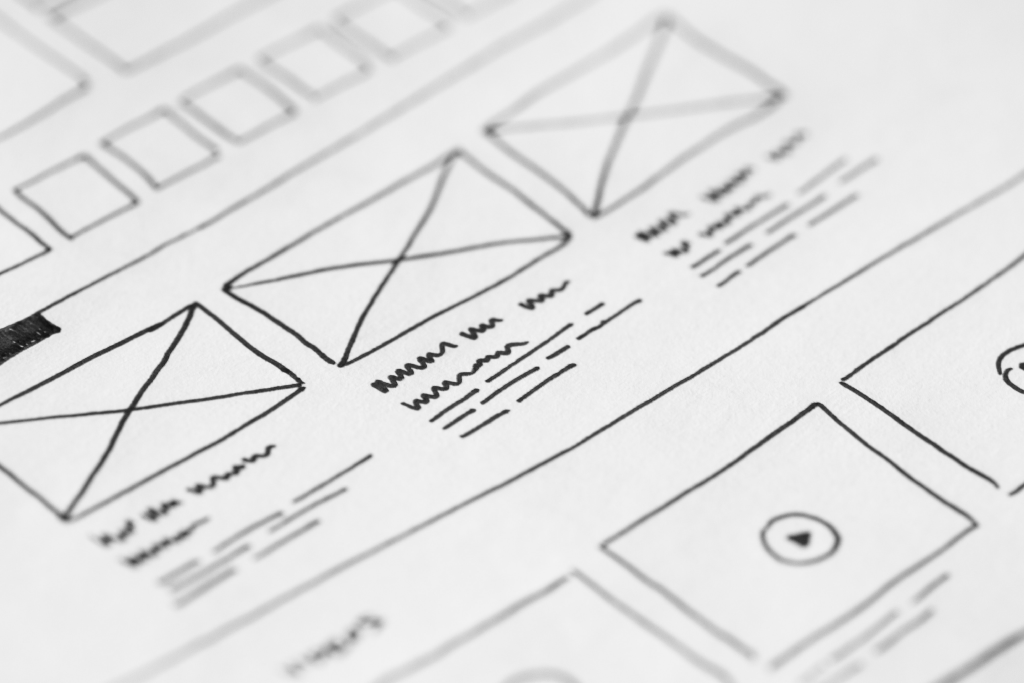
Step 5: Wire framing:
Well, now you can directly start wire framing. Wire framing can be referred to as the outline of the app that lays the foundation of the entire process.
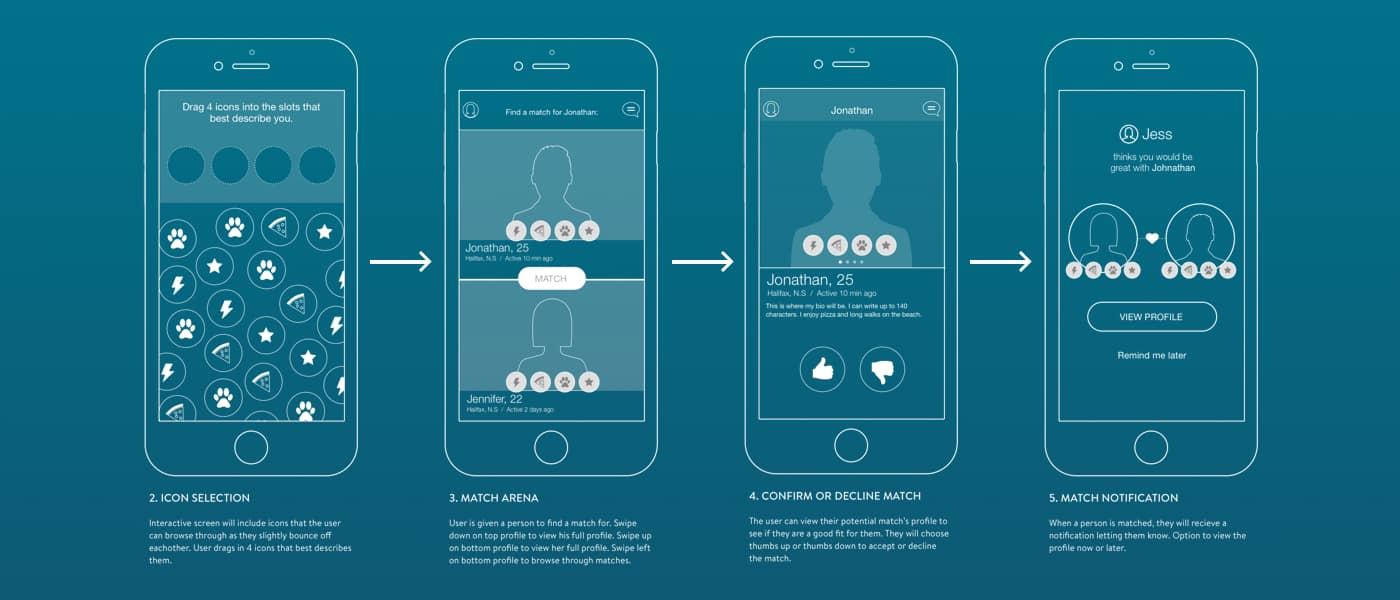
Step 6: Creating prototypes:
To encourage interactions, transform your wireframe into a clickable prototype. One can use online tools for prototyping, which will give the feel of the real future of your application.
Step 7: Testing:
Here comes the time to test the “almost-finished” designed prototype. It is the process to gather some insights and identify the areas, which need improvement. We would suggest iterating the process and do it repeatedly until you have polished the application.
Step 8: Refining the prototype:
It is an obvious step to conclude the whole process of prototyping. After collecting the insights and discovering pain points, it is an opportunity to improve the errors.
By this time, you would have received the feedbacks from users and stakeholders, so start working upon them now.
Not wrapping up, but giving a piece of advice:
Crafting your company prototypes will make you productive, definitive, and innovative. Do not forget to build it with a purpose.
Best to embrace the tools available at your disposal to strengthen your skills.
Never jump on to the things and go step-by-step.
You can hire a professional designer for prototyping.
We at Infozion technologies have extensive experience in building websites and mobile apps from scratch. Our services might be helpful in such cases as well.
Stay connected!